心血来潮,拾掇个小博客
本文中博客的搭建基于Github服务器和Hexo静态框架,主要思路是先实现Github和Hexo的结合,构建出博客的雏形,再应用前人的主题框架,最后在此基础上做个性化的配置和优化。
经过了几天的折腾,目前Blog是酱子的:Drokish’s Blog
一、基础搭建
1. 搭建教程参考
首先需要了解博客相关的基本概念,如Web服务器、HTTP sever、主流博客框架等,推荐阅读:搭建个人博客①:基础知识 - KuroNekonano
之后可以开始着手搭建一个Blog了:搭建个人博客②:搭建基于Hexo框架并托管在GitHub的静态博客 - KuroNekonano
官方主题集:https://hexo.io/themes
以及参考:推荐一个hexo的主题 - 知乎
2. 最终选择主题
tranquilpeak
项目地址:https://github.com/LouisBarranqueiro/hexo-theme-tranquilpeak
Tranquilpeak-Plus版:https://github.com/cherlas/hexo-theme-tranquilpeak
(但我在运行时出现了问题,最终未采用)
优秀成品观摩:Jim Wang 的个人技术博客
到了这里,一个个人博客就具备基本的雏形了,下面是对博客功能和界面进行调整优化的记录。
3. mathjax 及CDN(内容分发网络)配置(Optional)
hexo的markdown渲染器不支持latex数学公式语法,需要另行配置,可参见:
在tranquilpeak主题中使用mermaid语句与Latex语句 - Jim Wang
推荐CDN: https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js?config=TeX-AMS-MML_HTMLorMML
4. 设置文章分类和标签
为文章设置分类和标签会让你的博客井井有条,推荐直接阅读Tranquilpeak模板项目说明文档。如本文设置:
title: 个人博客搭建及个性化
categories:
- 记录与总结
- 学习笔记
tags:
- 博客搭建
keywords:
- Hexo博客
额外参考:Hexo使用攻略:(四)Hexo的分类和标签设置 | { GoonX }
二、个性化配置
1. 样式更改
tranquilpeak的模板提供了很多样式的选择,包括sidebar的展开方式、背景图片选择、作者图片选择等,在搞其他花里胡哨的个性化功能之前,不妨先将模板的功能充分啃完,推荐直接阅读Tranquilpeak模板项目说明文档。另可参考其他博主的整理: tranquilpeak主题的配置 - 宋金涛博客
2. 背景设置
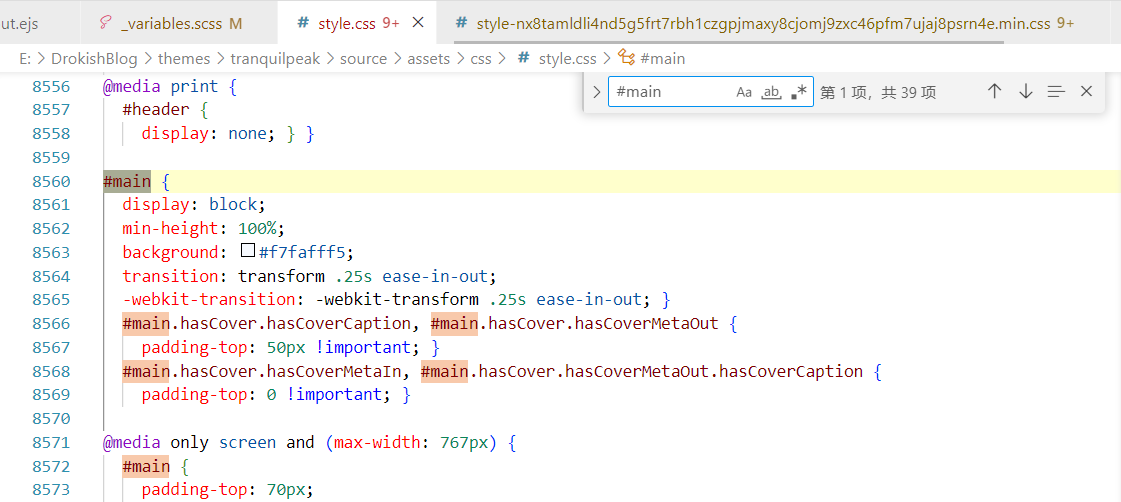
在本主题的source/assets/css/style.css文件中(不同主题位置有差异),搜索#main,可以通过background参数对body部分的背景颜色做出调整。
3. 字体配置
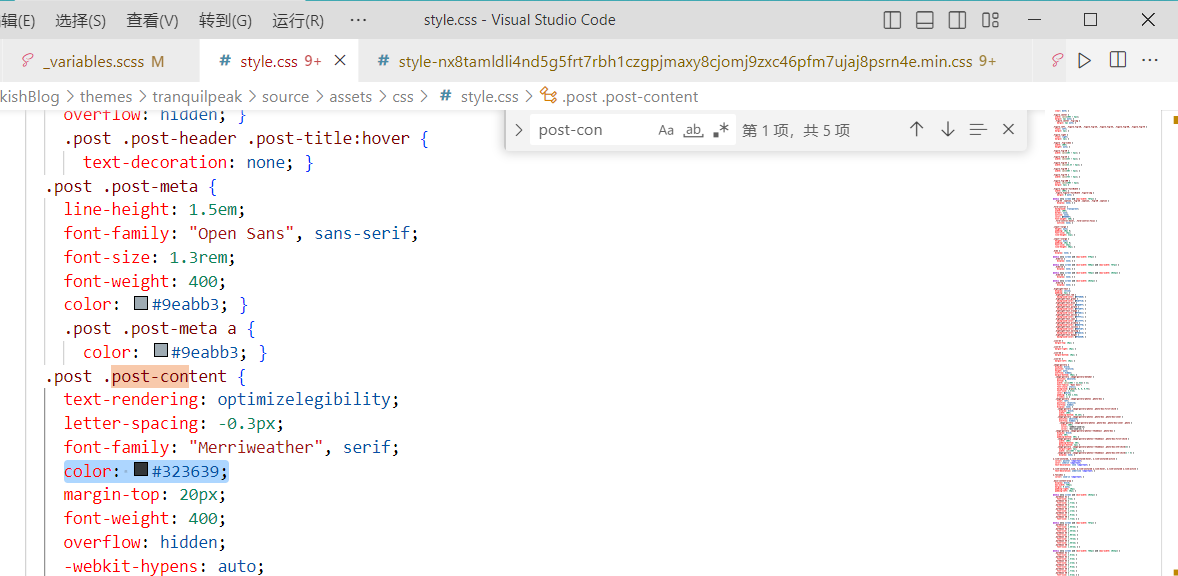
在本主题source/assets/css/style.css文件中,搜索post-cotent,可以调整文章content的属性,包括字体型号、颜色等等。
4. 图片配置
我习惯用typora写作markdown,所以广泛搜寻多种图片插入方式,只为选择和typora适配的方式,如 typora + hexo博客中插入图片 | yinyoupoet的博客
然鹅这些方式基于博客框架,虽能适配博客书写,却对日常md文件书写造成不便,因此最终选择了通用性方法:PicGo+Typora+图床 自动上传图片,上传后图片转成URL链接,无论博客还是本地md,都可适用。
5. 首页每篇文章大小
该模板在首页展示中,默认展示每篇文章的全部内容,需要我们使用<!–more–>等代码加以限制,最好在文章开头先写几句摘要,首页只呈现标题和摘要。如本文:

参考:
让hexo的首页只显示文章的部分内容而不是全部 | 朱启的个人博客
6. 搜索功能
通过Algolia服务实现,可以通过输入关键词对文章进行检索,配置的简要步骤如下:
- 注册账号(网址:Site Search & Discovery powered by AI | Algolia)
- 建立index(记住name)
- setting中查看id 和key信息
- 参考标准格式配置项目_config.yaml,添加algolia字段
- git bash运行hexo algolia
参考:
基于Algolia实现网站全文搜索【ZLG开发者社区】 - 知乎
7. 评论功能
起初打算使用gitment构建评论区,可在测试时发现了无法登入等问题,于是得博主提醒,转用gitalk。
原历程如下:
Hexo Next主题中使用gitment评论功能 | HJX’s Site
OAuth注册步骤
- Settings
- Developer settings
- Drokish(创建)得到ID,并可以生成secrets
问题:原账号登录评论区显示 Object ProgressEvent
解决方法: 解决gitment无法登陆评论问题(Object ProgressEvent) -CSDN博客
貌似gitment有问题,及时回头改用gitalk, 也基于OAuth,教程很多,五分钟成功了QAQ(方向大于努力了属于是)
8. 图标设置
主要目的是为QQ等侧边栏按钮配置图标,以及为网站配置图标。
图标网站:
1.创建QQ图标:
主要参考主题的config.yaml文件注释,url由我四处搜寻得来(可真不好找,也长见识了(T-T)),icon属性为font网站图标引用的缩写,网站html格式的引用语法为:<i class=”fa-brands fa-qq”></i>,这里使用时应将fa-brands 缩为fab,但保留fa-qq,即:
qq:
title: global.qq
url: http://wpa.qq.com/msgrd?v=3&uin=2385498525&site=qq&menu=yes #替换QQ号
icon: fab fa-qq #错误设置 fab qq
QQ URL生成:
QQ链接代码|QQ网页链接|QQ链接生成 - 社交应用网页链接生成器
一键跳转QQ加好友链接_怎么一键添加QQ好友_机领网 JLWZ.CN
2.设置网站图标:
- 将主题config.yaml文件的favicon属性设置为favicon: 图标名.ico (图标须为ico格式,3232或1616大小),
- 将图标拷贝到source/assets/image 文件夹内
ico格式转化网站: 网站 Favicon 图标在线制作工具 - dute.org
问题:本地测试图标显示正常,网站无法显示
解决:
- 分析网页代码:
- 发现url为:http://drokish.com/… 对比本地测试界面url:assets/images/favicon,猜测可能是网站url采用http未更新到https导致了问题。
- 尝试更换项目config.yaml中网址为https://…,在运行hexo g, hexo d ,网网站图标正常显示。
9. 生成草稿
有些文章略有瑕疵,不能发布,但又要随时修改并测试展示效果,这时可以将其创建为draft,参考:Hexo 文章保存为草稿 | novnan’s notes,主要命令:
- 生成:hexo new draft <title>
- 预览:hexo s –draft
- 发布:hexo p <filename>
10. 功能拓展
添加百度分析和谷歌分析,可以借助两平台对网站访问情况进行统计分析,具体可见 模板项目说明文档。
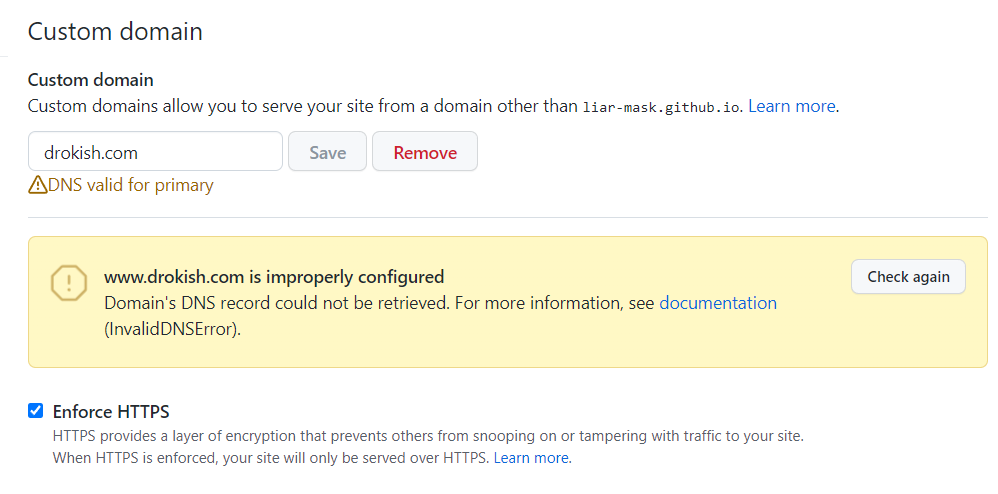
11. 为网站开启https
首先说明一点,此处只介绍如何为阿里云域名开启Https服务,关于域名申请和绑定github服务器的内容,是我去年完成的事情,在此不再赘述(hhhhh, 其实是我懒😅),详情可另行搜寻,相关资料很多的。
什么是https?(将要死去的网络攻防知识袭击了我)简单来说,就是更安全的http服务,是Http与SSL协议(Secure Socket Layer,安全套接字层)的结合,为原本存在安全隐患的http服务提供了可靠安全的数据传输,因此如果一个网站未开启https服务,浏览器就会在它的网址栏左边打上一个“不安全”的标签。
简要过程如下:
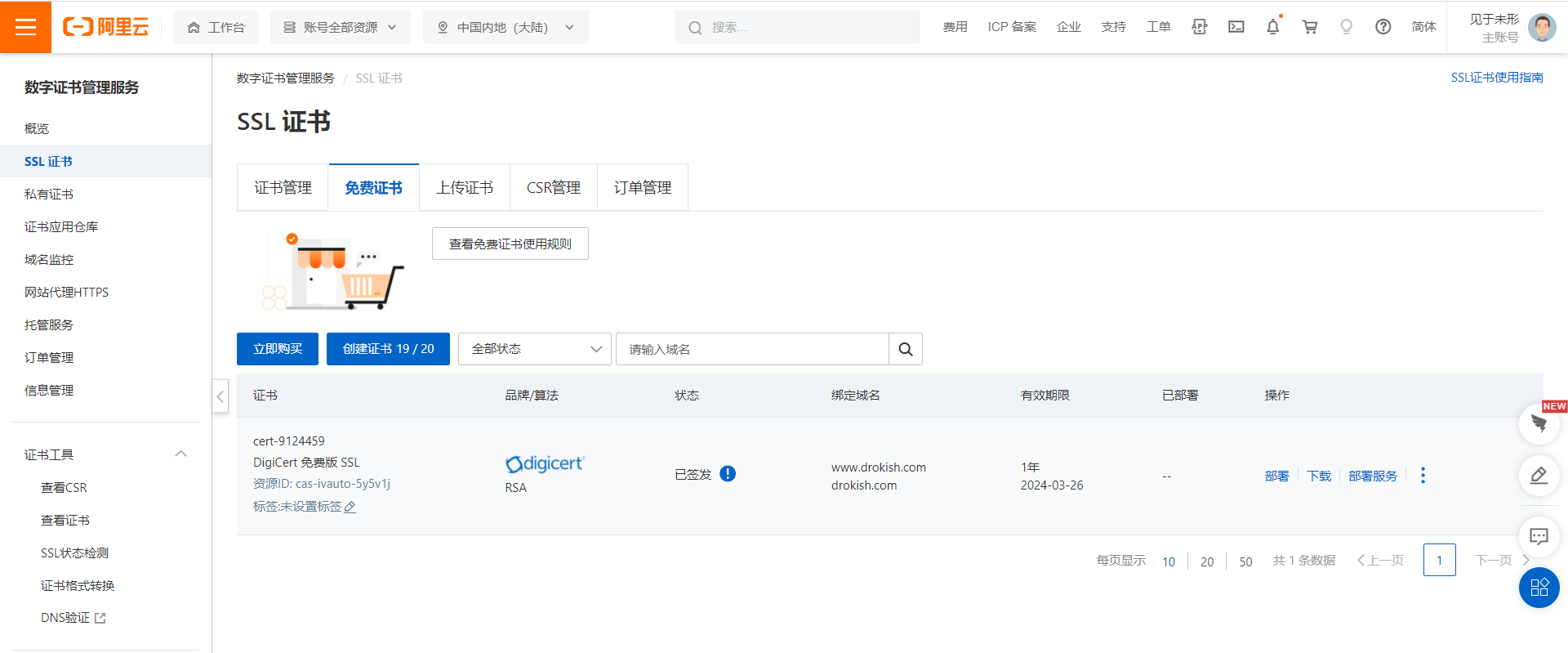
- 前往阿里云购买免费ssl证书额度
- 申请ssl证书,填写相关信息
- 等待签发(几分钟)
- 签发成功
- 前往github博客项目的setting-page,开启Enforce Https(未申请ssl之前开启会导致找不到页面)

12. 其他重要参考:
(5)Hexo踩坑_主题优化 | haoran’s blog
hexo博客在本地可以正常预览,部署到github上后为什么无法显示样式,只有内容呢? - 知乎
13. Error记录:
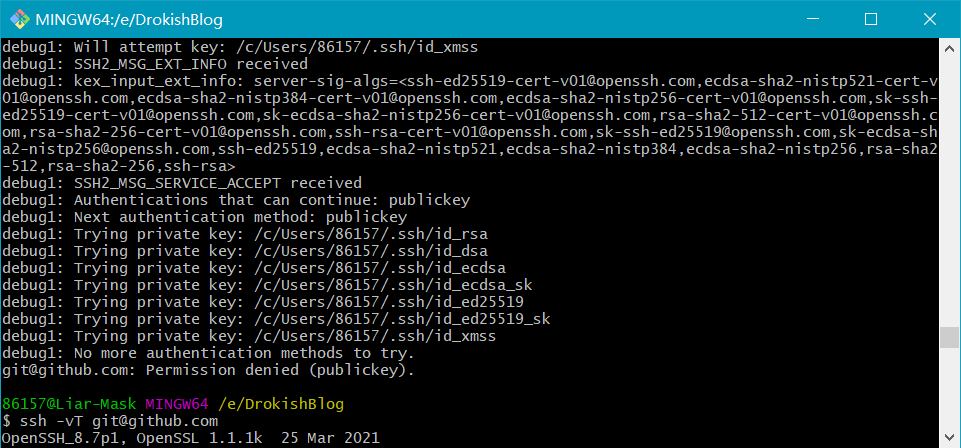
1.解决Git存在SSh key 仍报错 Permission denied (publickey)的问题_小哥_没有时间了的博客-CSDN博客
2.Hexo部署出现错误 Error: Spawn failed 解决方式 | 毋忘草的小岛
3.路径导致的Git连接失败问题:将文件保存在了drokishblog下,而git搜寻C盘user文件,拷贝过去解决问题

4.本地测试界面和远程界面不一致问题(经典问题):
问题的可能根源
- 本地测试使用数据的URL和远程不同,远程服务器无法访问到目标文件
- 远程文件无问题,但本地浏览器对远程界面的缓存未更新
第一种情况的典型代表即为1.8.2部分的网站图标本地远程不一致问题,排查这种错误可以利用F12功能,找到错误资源对应的URL,检查是否可以正常访问。
第二种情况在我设置背景颜色时遇到了,经检查,远程github文件已经更新,但通过F12调试发现,本地浏览器对drokish.com的style….css的缓存中背景色依然是#ffffff,导致界面仍为纯白色背景,这时手动清除缓存或关机重启即可。
浏览器的Dev Tools真是个好工具😉,F12大法好~
14. 前端学习
模板提供的自由化毕竟是有限的,如果想要更加个性化地调整博客界面和功能,最好懂得基础的html、css、ejs语法,经过我这几天的坎坷摸索,总体感觉html负责最接近用户的呈现,js文件主要和界面逻辑和框架有关,css更多地提供一些配置功能,如11节谈到的style.css文件。下面是一些零碎的学习记录:
Sass函数:Sass Maps的函数-map-get($map,$key) - 珊迪·奇克斯 - 博客园
ejs模板文件里直接这样写<ul><%- partial(‘listitem’,items) %></ul> partial() 正是调用片段视图函数,接受2个参数,参数一表示模板名,参数二表示出入的对象数据.
Code中缩写含义:
| Device | Code | Types | Range |
|---|---|---|---|
| Extra small | xs | small to large handset | < 600px |
| Small | sm | small to medium tablet | 600px > < 960px |
| Medium | md | large tablet to laptop | 960px > < 1264px* |
| Large | lg | desktop | 1264px* > < 1904px* |
| Extra large | xl | 4k and ultra-wides | > 1904px* |
三、结语
博客的搭建做到有模有样,不落下乘即可(对于我这种毫无前端基础的人而言,能用好模板配置文件就该满足了,当然起码博客界面自己要看顺眼,日后才有兴趣往上填充内容),更需要投入热情和思考的是,如何坚持不懈地去学习、去经历、去感悟、去记录。
另外,我希望我的博客始于技术又不止于技术。二十岁出头的年华,总是让人一边跌跌撞撞,一边又满怀期望,其中,有对生活的体悟和思索,有对热爱的倾注与坚守,有对美好的追逐和留念,有对岁月的镌刻和积淀。愿你我的Blog能够成为我们在苍茫世界的一处温馨后花园,成为我们茫然漂泊时的一座精神锚点,成为我们时光之旅上的一位忠实记录人。